バルーンに使われているフォントが、特定の文字に非対応で困った経験は無いだろうか。
通常範囲ではそうそう困らないだろうが、特殊な文字を使いたい場合に非常に困る事がある。というより、私が困った。困ったので、方策を考えてみる。

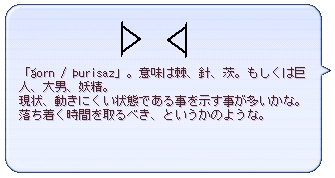
これは実際に「フォントが対応していない文字を実装してみた」ランダムトークである。やっている事はシンプルで、EDGEというソフトで画像を作り、ねじ込んだだけである。

画像としてはこのような感じである(バルーンの一番下の行が画像部分である)。要は「使用フォントのサイズ、本体の色、影を合わせる」事により、バルーンの制約を受けはするものの、フォントを画像という形式で実装できるという話になる。
参考までに「SSPデフォルト+」では等幅フォント採用、かつフォントサイズは12pxを採用している為、アルファベットのサイズで12×6、もしくはひらがな・漢字・記号等と同サイズで12×12の大きさになる。また、R84/G32/B27、#54201bが文字本体、R195/G195/B239、#c3c3efが文字の影の色になる。
もし何かでフォントに対応していない文字が必要になった場合、こういった手段を取ってみるのはいかがだろうか。
PR
